Hello dear readers,
What is a PvE¹ game if there is no AI²? Even if the AI is fairly simple it will still be better than no AI at all, if nothing else there will be a few laughs about the behaviour of the NPC³.
So in our game we have three distinct enemies:
- The Water enemy which is aiming directly at you, or slightly forward from your direction
- The Fire enemy, which is aiming slightly above you and slightly below you.
- The Wood enemy, which is charging right at you, trying to smash your character right out of the screen.
A more In-Depth description of the behaviours would be:
The Water enemy is going to move to either the top or the bottom of the screen, whichever that is the closest. After that it will begin to fire a projectile each N seconds.
Where the AI will move (if it has not reached said positions already) towards where the enemy is located right now and the dot in the bottom. While simultaneously firing at the players hitbox center with a certain time interval.
The Fire enemy is going to walk to the players top Y or bottom Y position, whichever that is closest, and then fire each N seconds.
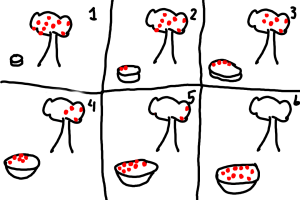
In this picture you will see that the fire enemy will move towards the pink lines, and then start firing with a certain time interval.
The Wood enemy is going to walk to a point right of the player, until it gets within the players hitbox’s Y position. When it does it will charge at the players X coordinates and it will attack when it is able to reach the player with a punch.
The light green at the bottom of the wood enemy is the first coordinate that the wood enemy is charging at. This is to simulate a form of “Interception”, where the enemy is trying to run infront of you and then smash right at you.
When the enemy then gets within the light green box around the player, it is going to punch the player. (Effectively moving its hitbox in the direction it is punching).
This is as far as we have gotten with the AI in our game, somewhat simple but it does create some challenging moments when we have all three different enemies present at the same wave.
Have a good day to you all and good luck with your future endeavours!
1.
PvE stands for Player versus Environment. Which basicly is you, as the player, against the computer, as the environment.
2.
AI, Artifical Intelligence, is a behaviour generated by a computer or equivalent from different algorithms.
3.
NPC is an abbrevation for Non Player Character. Which is, just as the name suggest, a character in a game that is not directly controlled by the player input.